アイコン付きでHello, World!
アイコン用画像を準備
- PNG形式がのぞましい(透明部分がある場合などはとくに)。充分な解像度のもの。

プレビューでサイズ変更
- PNG形式のファイルをダブルクリックすれば『プレビュー』アプリが起動する(はず)。

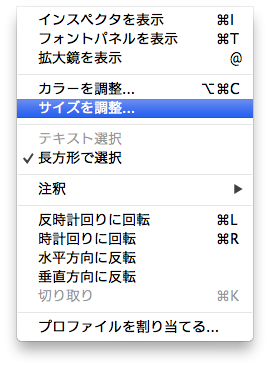
- [ツール]メニューの[サイズを調整...]で指定サイズに縮小する。

- とりあえず57×57のものと、114×114の2種類は最低限作成する。PNG形式で保存。
iPad用の場合は72×72のものと、144×144ののものも作成する。
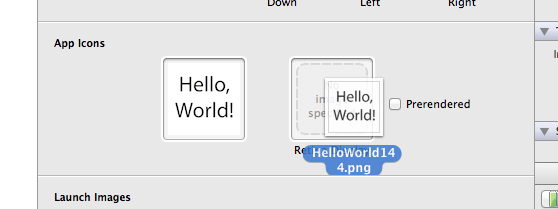
Xcodeでプロジェクトにアイコン画像を設定
- Project Navigatorにて『HelloWorld』プロジェクトを選択。『TARGETS』の『HelloWorld』の『Summary』タブの『iPhone / iPad Development Info』にある『App Icons』のところに画像ファイルをドラグ&ドロップする。

- 『iPad Development Info』の『App Icons』には72×72のものと、144×144の2種類をドラグ&ドロップする。
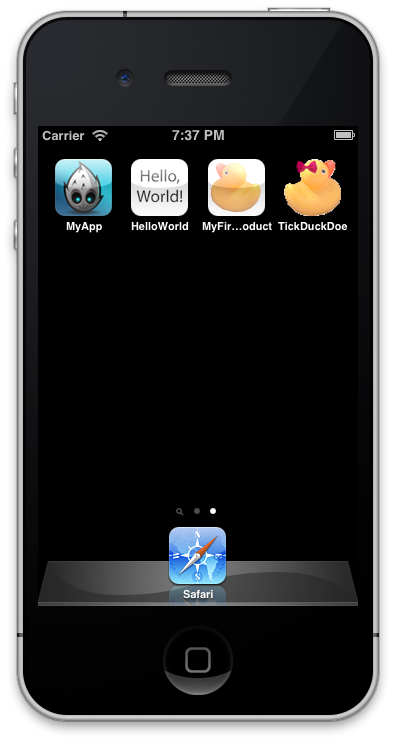
アイコンが付いてる!
- ビルドし直すと、Simulatorでも実機でもアイコン付きになる